


# Match Set-Cookie response headers with name # mixed-content:displayed (Show only those currently displayed) (never used this personally) # mixed-content:all (Show all mixed-content resources) # ie.: mime-type:application/manifest+json, mime-type:image/x-icon # exclude Pre-flight method requests -method:OPTIONS # method:POST, -method:OPTIONS, method:PUT, method:GET # Note: larger-than:1024 is equivalent to larger-than:1k # ie.: has-response-header:Content-Type, has-response-header:age # Filter resources with the specified HTTP response header. # Use a * character to include multiple domains. # Notice the sign which is used as NOT or Exclude filter Here is a list of properties and some examples that you can use in your filters: Use -mime-type:image/png to exclude all png files. Type /.b+$/ where only resources with a filename ending in b will be displayed. Type jpg, webpor png and only files that contain this text will appear. The Network panel includes as well a set of filters that allows you to filter out resources and that becomes available when you click on the funnel icon :Īlthough you can click on each predefined filter, such as XHR, JS, CSS, etc., the true power of filtering lies in the small text field at the left of the Filters toolbar, where you can filter resources :

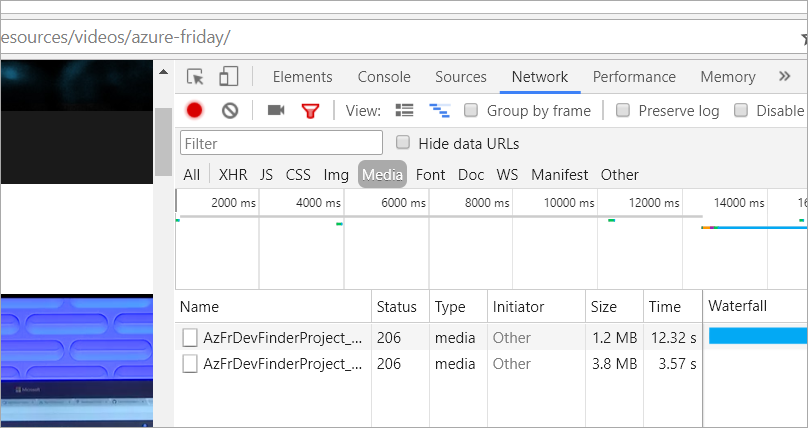
When the Tools become available you will notice at the top a set of panels, each one offering a unique set of features among them is the Network panel which allows you to inspect the network activity and help you identify whether or not your app’s resources are actually being uploaded or downloaded.
#GET DEVELOPER TOOLS FOR CHROME IN MAC MAC#
To launch Chrome Dev Tools you simply right click on any web page that you are working and select Inspect or press Cmd+Alt+I on a mac or Ctrl+Alt+I on a windows machine. Chrome Dev Tools is undoubtedly a very powerful set of web developer tools, built directly into the Chrome browser that helps you with your day-to-day work on building, debugging and optimizing web applications.


 0 kommentar(er)
0 kommentar(er)
